![[New] 2024 Approved From Dull to Delightful Text that Tumbles and Twirls](https://thmb.techidaily.com/5307ccfc777a39b3d6969599149826d5178dfcbddb72a6dfb46b368d884a1028.jpg)
"[New] 2024 Approved From Dull to Delightful Text that Tumbles and Twirls"

From Dull to Delightful: Text that Tumbles and Twirls
How to Create Animated Bouncing Text

Liza Brown
Mar 27, 2024• Proven solutions
Earlier, you learned how to have a bounce text effect in Adobe After Effects . However, because AE is a complex application and has a steep learning curve, this section explains the two alternative ways to get the same effect on your existing video footage.
Method 1: How to Create Bouncing Text in Filmora Video Editor?
When talking about Wondershare Filmora , the application is populated with several presets for texts and titles, animations, effects, filters, and much more.
These pre-built templates not only make your task easier, they also save your decent amount of time that you would spend while working with After Effects or any other similar app that requires you to build things from scratch.
You can follow the instructions given below to add animated bounce text to any of your video footages with Filmora:
Step 1: Add a Footage to Timeline
Launch Wondershare Filmora on your Windows or Mac PC. By default, the aspect ratio of the project is set to 16:9. Click anywhere inside the Media window at the upper-left section, and select and import footage you want to add bounce text to.
Step 2: Insert Text and Add Bounce Effect
Click Titles from the standard toolbar at the top, and click and drag your preferred title template from the Library to the timeline. In case you don’t want any specific animation or style on the title, you can use the default title.
In the timeline, double-click the title you just added, use the upper-left section to edit the text, go to the Animation tab from the left pane, scroll down the list, and double-click the Up Down 1 or Up Down 2 preset to apply the bounce effect to the credits. Click OK to save the changes and to get back to the main window.

Step 3: Add Shake Filters
Go to Effects from the standard toolbar, expand the Filters category from the left pane, and click Shake. From the Library window, click and drag your preferred shake filter to the timeline. Here, I will choose Mild.

You can customize the default effect by double-clicking the shake filter in the timeline, using the sliders in the upper-left area of the interface to make necessary adjustments, and then clicking OK to save the changes and to get back to the previous interface.

Step 4: Export the Final Output
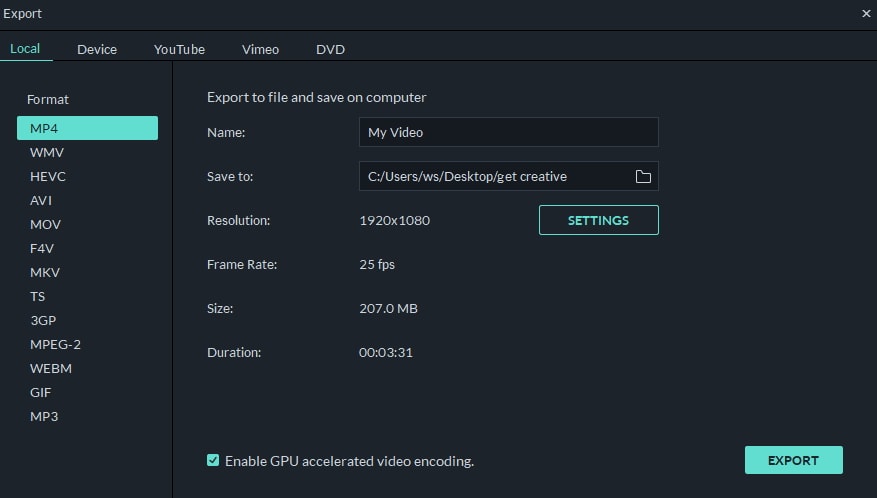
Click EXPORT from the top of the interface, go to the Local tab in the Export box, choose your preferred output format from the list in the left, make required customizations from the right pane, and click EXPORT from the bottom-right corner to export the video.

Now, you can add the bouncing text video and the background video to the timeline, and then place the bouncing text video above the background video track.
Double click the text track, go to the Chroma Key effect, select the Color Picker tool, and click anywhere in the Preview window to get things right. Finally, export the entire project to your preferred output format as explained in Step 4.
As explained before, Wondeshare Filmora makes the entire process of creating and adding bounce text effect pretty simple. With all the pre-build templates, and the versatility of the options that can be used to customize those presets, you can come up with the effects that are usually obtained when you start generating them from the scratch.
Method 2: Generate Animated Bouncing Texts Online
If you don’t want any heavy and resource-intensive app on your PC merely for some special text effects, you can try any of the online solutions instead. The benefit of using any such web app is that all the processing is done on site’s server, and it is only a web browser and an Internet connection that you need to have at your side.
Some most trusted websites to generate bounce text are listed below:
1. ENGFTO
Website: https://engfto.com/index/create%5Fanimated%5Fbouncing%5Ftext/0-26

You can follow the instructions given below to use Engfto to generate bouncing text for your footages:
Step 1: Get to the Animated Bouncing Text Page
Launch your favorite web browser, and go to the link given above to get to the Engfto’s animated bouncing text page.
Step 2: Customize Text and Preferences
Modify the values in the fields under the SIZE AREA and TEXT sections to customize the text area, the text itself, its size, and font. Next, adjust the values in the fields under the EFFECT PARAMETERS section to get the required bounce effect. Also, use the fields under the BACKGROUND section to either change the background color, or pick a background image from your PC.
Step 3: Obtain the Animated Text
Click the SAVE GIF ANIMATION button from the lower section of the page to download the animated text to your PC.
2. Loading.io
The instructions given below explain how to use Loading.io to get animated bounce text effect for your footages:
Step 1: Get to the Loading.io Webpage
Launch your favorite web browser and go to https://loading.io/animation/text/ .
Step 2: Customize the Text and Choose Animation Effect

Use the options available on the webpage to type your text, and change its font, color, background, transparency level etc. Select Bounce (or any of its variants) from the Animation drop-down list, and adjust the speed using the Speed slider.
Step 3: Obtain the Text
Click your preferred option from next to the Download As section to download the animated text to your PC.
Note: Regardless of the web solution you choose to generate and obtain animated bounce text, you will still need a post-production tool to add the downloaded text to your footage.
Conclusion
Generating bounce text effect is much simpler when you use Wondershare Filmora or any of the online solutions as explained in Method 2. While the former gives you more flexibility when it comes to customizations, the latter doesn’t require any app to be installed on your PC. In addition, many times the web apps offer their services for free, and therefore they are preferred by the novice users who are not much into post-production processes.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
The Science of Captivating YouTube Thumbnails
Best YouTube Thumbnail Size: How to Make a Thumbnail for YouTube in 2024

Benjamin Arango
Mar 27, 2024• Proven solutions
You must have heard the phrase, Never judge a book by its cover. But actually, we do judge everything by its cover. The same is the case with Youtube videos. No matter how good the content of your video is if you are unable to convey that with the thumbnail of your video, it will not bring any good to your channel. If you are looking forward to growing your channel and attracting more viewers, then having an appealing and eye-catching thumbnail is one of the most important factors. There are several things to be considered while creating a custom thumbnail if you want to make your videos look stunning and engaging. By following all these points, you can increase the chances of your channel’s growth.
In this article, we have 5 chapters for you:
- Best YouTube Thumbnail Size
- How Important is a Custom Thumbnail?
- Best Practices From Experiences
- How to Make a Fortnite Thumbnail
- How to Add a Custom Thumbnail to Your Video
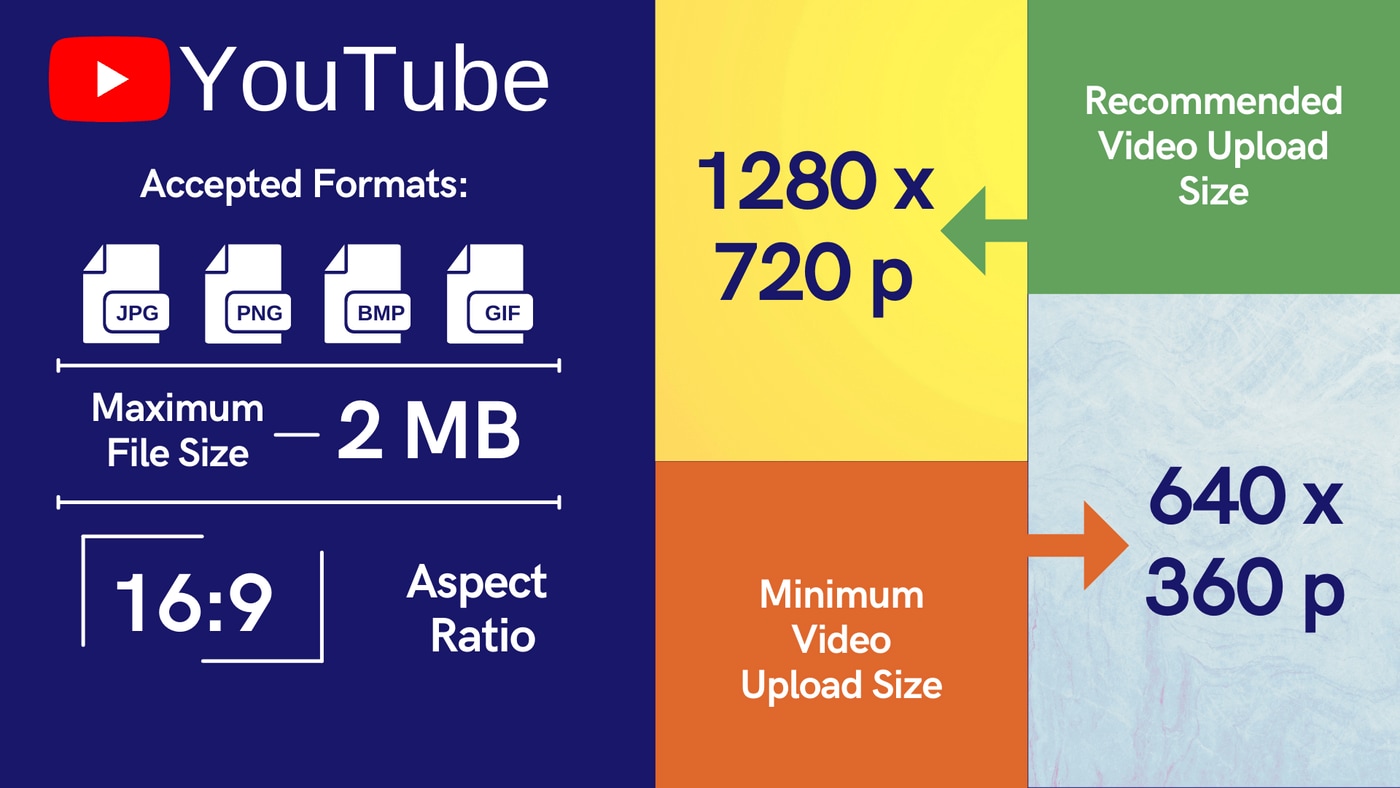
Best YouTube Thumbnail Size
Being a content creator, you never know which device is being used by the viewer to watch your videos. It can be a smartphone, laptop, pc, or smart TV. It is very important to keep all these devices in mind while choosing a Youtube thumbnail size. For the best possible results, consider the following points while making a thumbnail for your Youtube videos.
- To cover all the devices perfectly, set the thumbnail resolution to 1280x720
- Save the thumbnail in JPG, GIF, or PNG format
- Try not to cross the 2MB limit
- Make sure to use a 16:9 aspect ratio for perfect results throughout the devices

How Important is a Custom Thumbnail?
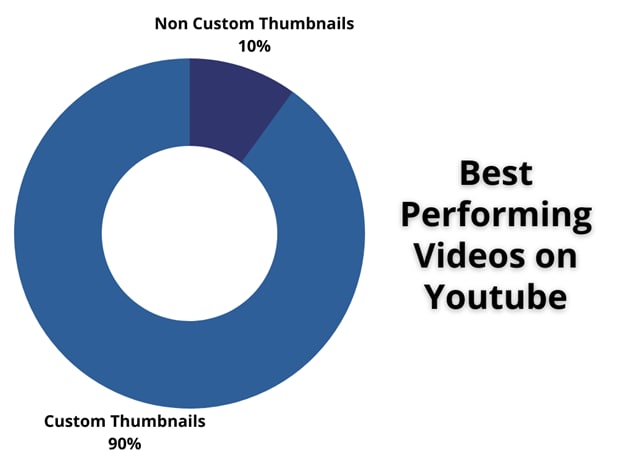
Custom Thumbnail is a tool through which the viewers can understand everything about a video. It tells the viewers what to expect from a video, what not to expect, and what the video is all about. no matter if you create amazing content, if the thumbnail is not good enough to covey that to the viewers, all your hard work will be of no use and will not bring any good to your channel and its growth. According to Google ,90% of best-performing videos have custom thumbnails. It shows the importance of custom thumbnails.

Best Practice From Experiences
Now, since we know the importance of having a custom thumbnail, it is important to know how to make a thumbnail for Youtube look perfect, appealing, and eye-catching at the same time. There are some points to be considered while creating a thumbnail for Youtube. We will provide you with the best practices that we have learned throughout our journey of using Youtube and growing it from zero.
7 best practices can help you make your Youtube thumbnail stand out from the crowd and make its way out.
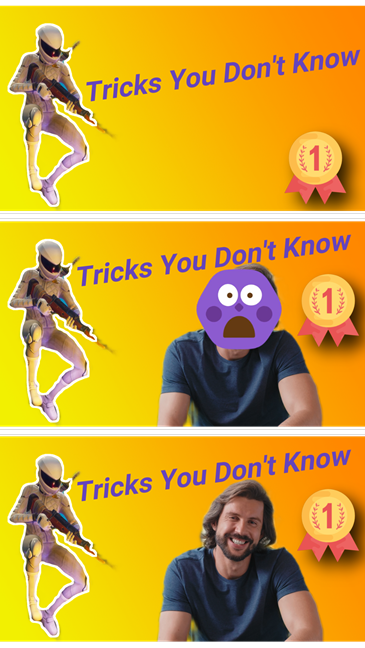
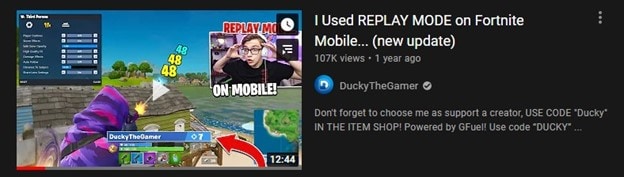
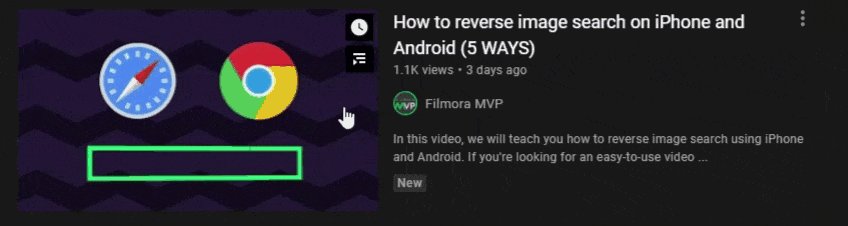
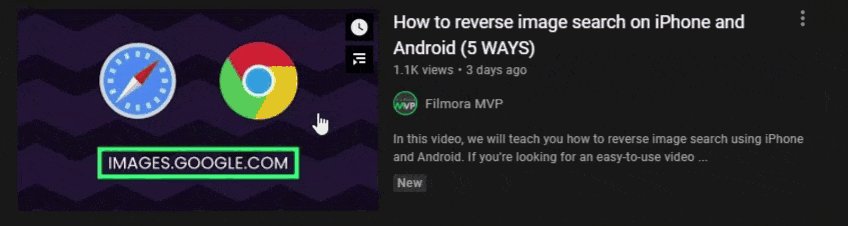
In a world full of machines and computers, people love to listen and interact with people instead of computer-generated voices and a voice without a face. Showing your face on a Youtube thumbnail makes it more appealing to users to click and listen to the person who is being shown in the thumbnail. Humans are more inclined towards faces. When there is a human element in a video, it increases its effectiveness. Check out the pics below, which one are you most likely to click through?

With your face, it is necessary to put some text on your Youtube thumbnail to let viewers know what this video is all about without clicking or watching it. Don’t use fancy fonts on Youtube thumbnail. It makes it hard for the viewers to read and understand what to expect in the video, especially for those watching YouTube on their 5 inches screen smartphone, ultimately decreasing the chances of your video being clicked and watched. I personally recommend you to use give these fonts a go while making YouTube thumbnail.

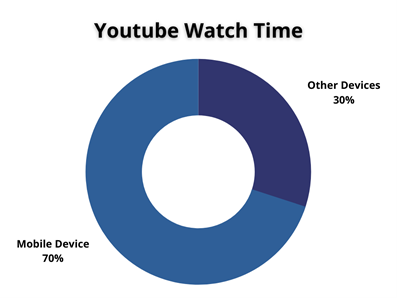
If you have ever noticed, Youtube thumbnails are very small in size, making it hard for viewers to notice any small elements. According to YouTube , more than 70% of Youtube watch time comes from mobile devices. While adding text in a thumbnail, instead of using sentences, make sure to use only words and make them large in size that can easily be noticed on small screens. Summurise your video in no more than 5 words.


When we navigate to a Youtube thumbnail and place the cursor on it, it shows us two icons, “Watch Later” and “Add to Queue,” located on its right size. Come on, you don’t want your beautiful thumbnail that cost you a few hours be covered. To avoid these icons from hiding your important stuff of thumbnail, make sure to put everything on the right side of your thumbnail.

Try to make all your thumbnails follow the same style. Following the same style for all your Youtube thumbnails will make your channel look unique and all your videos identical. It will be easy for viewers to identify your videos when they see them. It gives your channel a touch of its unique brand.

To make your Youtube thumbnail more appealing to the viewers, add circles and arrows to grab viewers’ attention to something very important in the video. It will increase the curiosity in the viewers and make them click your videos to learn more.

This whole process seems to be very hectic and time taking, but do you know, you can do everything on just one software? There is no need to edit a video in a different software then make a thumbnail in another software. With Filmora X, you can perform all these tasks on a single platform with so many amazing features. Whether you want to remove the background of your image or add attractive titles to it, Filmora X has got you covered.
It is one of the old tricks that so many people on Youtube use. It undoubtedly brings you clicks and more views, but once the viewer realizes that you have used irrelevant pictures or texts to attract them**. I**n reality, your video doesn’t contain any information related to it, you are going to lose their trust. They are never going to click on your videos again. Even if you don’t use such a trick anymore. Try to avoid such activities. Avoiding such activities can make your channel grow in the long term. Only use the text and images that are relevant to your content and stick to that.
Do you know that Youtube can show a 3-second preview of your video when someone hovers the cursor over it? It is one of the best ways to show the viewers the content of your video even when they don’t click on your video. These three seconds will help them decide whether to click on your video or not. This preview is selected by the system from the first half of your video according to its relevance and similarity with the topic. That’s why it is very important to add related information in the first half of the video, otherwise, Youtube will choose it randomly. If the preview is not selected for two days, it means your video is not eligible for it.

How to Make a Fortnite Thumbnail Super Fast and Free?
Many of you might be interested in how to make a fortnite thumbnail, so here it is. To make a Fortnite thumbnail for free, we are going to use Filmora X. Filmora X contains all kinds of features and elements that are required for a perfect and eye-catching thumbnail. To get started, make sure to download and install the latest version of Filmora X.
- Before we start making Fortnite Thumbnails, we have to take a screenshot of the gameplay. Open Fortnite and go to the Career tab. Here you will find Replays.

- It contains all your recent gameplays. We can use it to take a screenshot. If you are using a console, you will find 10 recent gameplays here. But if you are a PC user, you can find the last 100 gameplays. Select the gameplay you want to take a screenshot from.

- For our preferred angle, choose “Drone Free Camera” mode from the bottom right corner of the screen. It will allow us to use our preferred angle without any restriction. Choose an angle and take a screenshot.

- Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot that you have taken from Fortnite.

- Place it into the timeline to start working on it.

- Now to separate the character from the background, go to the Effects. Under effects, you can find a tab named AI Portraits. Click on AI Portrait. Now drag the Human Segmentation and drop it on the screenshot in the timeline.

- It will ask you to purchase it. But there is no need to do that. Just hit Try It.

- This effect will remove the background of your screenshot.

- Now you can add a background of your choice. You can upload an image or choose a simple color from Filmora’s Media tab and drag it below the screenshot in the timeline.

- To add text to the screenshot, go to Titles. Here you can find a wide range of different and unique titles to choose from for your Fortnite Thumbnail. Choose any of the titles and place them accordingly.

- To make it more attractive, we can add icons and other elements from Filmora’s Element tab. You can also download the stickers from the internet and use them.

- After completing the thumbnail, click on the Snapshot icon located below the preview tab of Filmora. Or press “CTRL+ALT+S”. It will save a screenshot into the media panel of Filmora.

- Right-click on the screenshot and navigate to “Reveal in Explorer”. It will open the folder that contains all the screenshots taken from Filmora. Now you can use it as a Fortnite Thumbnail.

How to Add a Custom YouTube Thumbnail to Your Video in YouTube
Once you have successfully created a custom thumbnail, you can use it in your videos on Youtube.
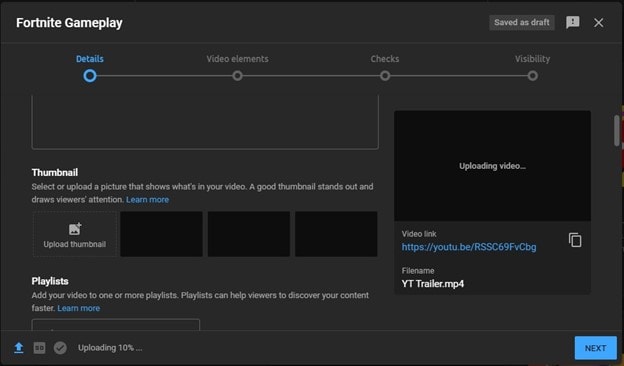
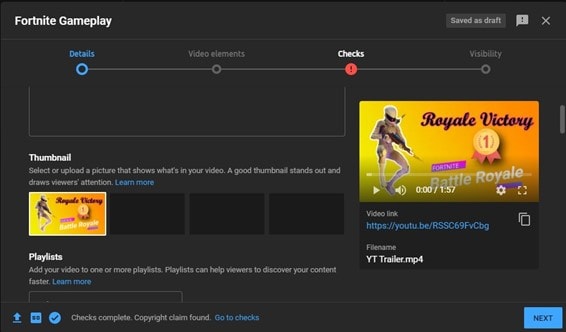
- Open Youtube Studio and upload your video. While uploading the video, you can see a section named “Thumbnail”. Under this section, click on “Upload Thumbnail”.

- Select the thumbnail that you have made. Just like the one Fortnite thumbnail that we have created using Filmora X.

- The thumbnail will be uploaded and attached to the video. Now you can process all the settings and publish the video.

Conclusion
Thumbnail is the first thing that helps the viewer decide whether to click on a video or ignore it. Which increases the importance of having a well-structured and attractive thumbnail. By following the above guide, you can make an astonishing and clickable thumbnail in no time. For better and quick results, we recommend you using Filmora X. It allows you to perform all the tasks from video editing to thumbnail creation on a single platform.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Also read:
- [New] Tales Before Twilight A Review of Video-Driven Narratives
- [Updated] Skyward Savings for Your Snaps The Best Free to Premium Cloud Storages
- 2023'S Definitive Guide to Perfecting Your YouTube Videos: Understanding Size Specifications and Dimensions
- 2024 Approved Inside the Videography Realm XStudio Study
- 2024 Approved Video Editing Essentials Building YouTube Trailers in Filmora
- Best Video Converters of 2023: Comprehensive Review of H.265 Compatibility Across Platforms
- Bricked Your Samsung Galaxy S23 FE? Heres A Full Solution | Dr.fone
- Comment Résoudre Les Problèmes De Vidéo Déformés Après Avoir Extrait Un DVD Avec HandBrake Sur Windows 11 ?
- Dicas De 2023: As Melhores Técnicas Para Clonar Filmes Do DVD No PC E Mac
- I Migliori Convertitori Liberi MP4: Come Cambiare Formato Video Con Facilità E Senza Costi
- In 2024, Scrutinizing the Functionality of PixelRecorder 12
- New Ditch GoPro Studio Top Video Editing Software for Action Cameras
- PixelSculptor Suite for 2024
- Tracking Payment for Consumer Feedback Vlogs
- Title: [New] 2024 Approved From Dull to Delightful Text that Tumbles and Twirls
- Author: Jeffrey
- Created at : 2025-02-26 18:00:33
- Updated at : 2025-03-05 19:39:50
- Link: https://eaxpv-info.techidaily.com/new-2024-approved-from-dull-to-delightful-text-that-tumbles-and-twirls/
- License: This work is licensed under CC BY-NC-SA 4.0.

