![[Updated] 2024 Approved Get Going on YouTube Video Upload Tutorial in Premiere](https://thmb.techidaily.com/99131a0c0da4530303a8f3d5a541a1cf2cb9af3e3d24fd391ca764cff18f1395.jpg)
"[Updated] 2024 Approved Get Going on YouTube Video Upload Tutorial in Premiere"

Get Going on YouTube: Video Upload Tutorial in Premiere
How Do I Use Adobe Premiere To Upload YouTube Videos?

Benjamin Arango
Mar 27, 2024• Proven solutions
Whilst getting the editing and post work just right on any project is what we all aim for, the ultimate aim is for other people to see our creations, and the most popular way to achieve that is YouTube . Chances are, if you are producing video, you will be putting some of it on YouTube at some point, so let’s have a look at the most efficient way to get your work from Premiere to YouTube.
Check if your computer meet the Premiere System Requirements >>
This is a basic tutorial about Adobe Premiere, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora , which is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
How Do I Use Adobe Premiere To Upload YouTube Videos
1. Master Copy
Before exporting your work, it is important to first create a master copy of your project that is ‘as is’, in that it reflects the settings and codecs used in the original footage.
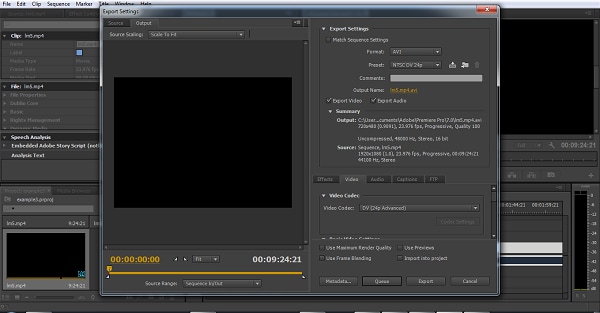
To do this you simply select the sequence within the Timeline or in the Project Panel, and go through the menu tree via File > Export > Media to bring up the export dialogue.

To create your Master Copy, simply select the first option of ‘Match Sequence Settings’, this exports a file that is of the same quality as your original footage, essentially producing a digital copy of the work for archiving before anything else is done.
With you work safe and secure it is now time to look at ensuring the project is suitable for YouTube. With our sequence selected in the Timeline or Project Panel again, we go through the same File > Export > Media path to bring up the media export dialogue as before.
2. Container
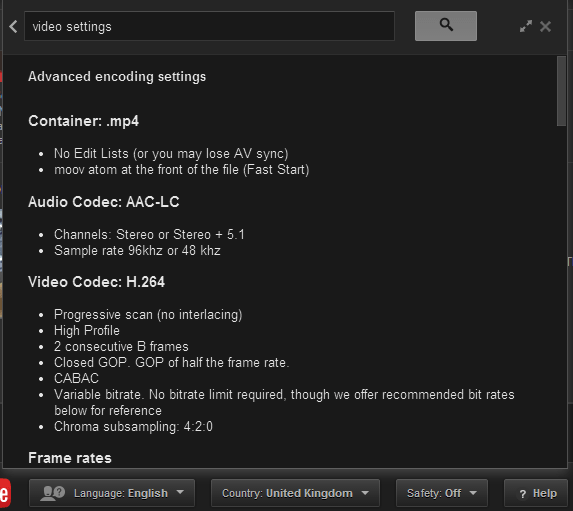
The first option we have to consider is the file format that our finished video needs to be in. Here you should refer to YouTube for its guidelines, whilst they do accept a number of file formats, digging through the YouTube help system to find the settings for highest quality we find that they recommend MPEG4 as the container, using the codec.

We can also see further recommended settings in this screenshot that will be covered later.
The good news is that Premiere automatically selects the appropriate container for us when we select our codec, however it is worth knowing the file type YouTube is expecting just to check yourself.
3. Video Codec
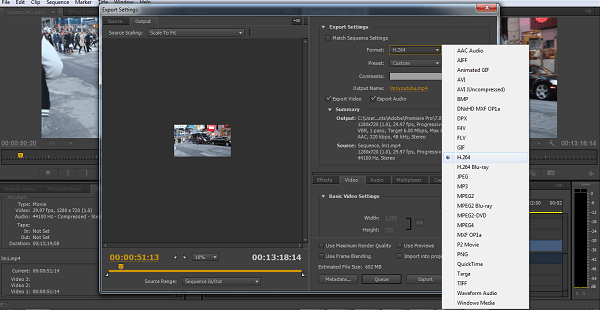
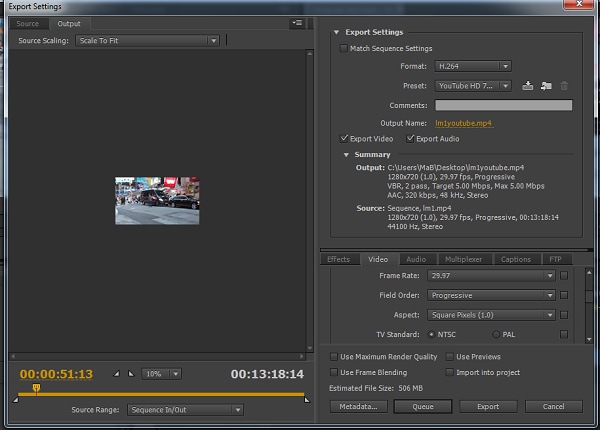
So having established that YouTube recommends the MPEG4 container using the codec, the first option we need to look for in the media export dialogue is to select the appropriate Format.
This is the first drop down in the dialogue box, and in this case we simply select from the list.

Once you select you can check the ‘output name’ field and see that premiere is automatically set the output file to .mp4 which is exactly what we need.
4. Preset
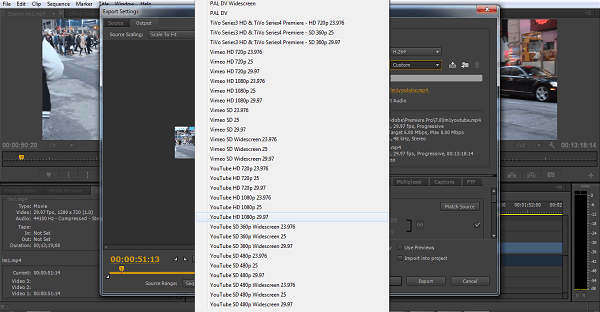
The next field we come to is the ‘Preset’ dropdown menu. This is a major help to most people, as Adobe have very kindly included large numbers of presets to quickly adapt video settings to suit specific uses. They vary depending on the exact version of Premiere you are using, and each format type does have its own list of presets, as we can see has a large number for YouTube, but also has many presets for specific devices (presets for iPad, Kindle, Nook, various other tablets and phones, Vimeo and a host of others) to make getting the right settings that bit easier for us.

It is important here to select the correct preset from the various YouTube options. You want to select the resolution and frame rate that match your source file, for the best results. So, if your source file is 1080p with a frame rate of 29.97 fps then that is the YouTube setting you would select.
Once a preset is selected a summary of the settings is displayed below, normally these will be well suited to your project, however you can fine tune anything you wish by selecting the video or audio tabs at the bottom which give you the chance to adjust each parameter individually. If you do this, you can save these changes as a custom preset by clicking the button at the side of the Preset dropdown menu and simply use it on later projects by selecting it from the list the same as any other, a great time saving tool.

5. Rendering
Once you are satisfied with the settings, either from the Preset alone or if you have adjusted anything yourself, you are nearly ready to render the file and export it.
For YouTube it is recommended you select the ‘Use Maximum Render Quality’ option to maintain the best output you can, it does add time to the render process but if you value the quality of your work it is worthwhile.
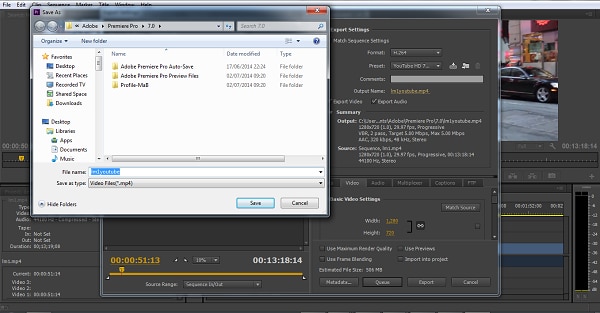
Finally you can choose a suitable filename and the destination of the file by clicking on the ‘Output Name’ field.
I normally use a filename that includes the destination medium so I can differentiate between different versions of a project and know which one to upload where, in this case I include ‘youtube’, but if I were planning on uploading clips of the project to vimeo as well for instance there may be a cut of the project with ‘vimeo’ in the name too. The destination is personal preference, because I do use filenames to differentiate versions I can put the various iterations into a single project file, others have folder structures for each type of file , so all YouTube output goes into a single folder and so on, how you organize is entirely dependent on how you work.

Once those are selected clicking ‘Export’ starts the rendering process, and eventually (how long depends on the speed of your computer and the size and type of file involved), you will end up with your YouTube optimized video in the location you chose.
Here I created 4 key frames that let the ‘Animation’ object move around the ‘Demo Text’ Object and finally come to rest below it. Whilst this type of effect does look very effective on screen, such is the ease of use of After Effects it really is just a few minutes work to achieve.
Learn more details about How to add text in Premiere >>
6. Uploading
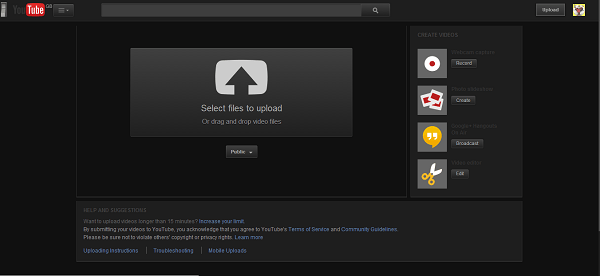
Now you have your file, the next step is to go to your YouTube account and log in if you need to.
On the top of your homepage on the right is the upload button, selecting that brings up the select file menu as below.

You can either drag your file into the window or click on it to open a standard file browser to locate the desired file, click and the upload will begin. The dropdown underneath allows you to set the video as Public, Unlisted or Private. You can change this at any time once the video is uploaded as well.
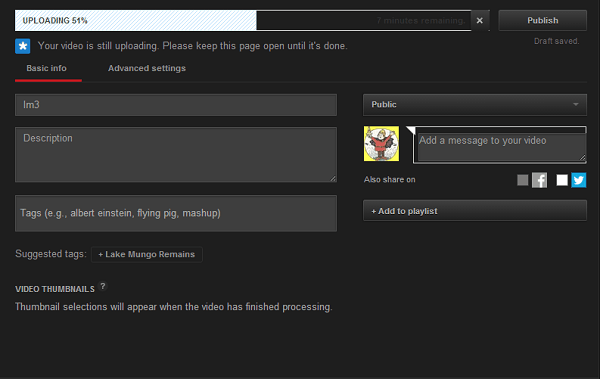
This opens the upload progress window, where you can add in a name, description and tags as well as add the video to a playlist or adjust the privacy settings as the video is uploading.

Once the upload as finished, you can do final adjustments to settings and choose a thumbnail for the video. The final step is to click the ‘Publish’ button and your video will be processed and go live.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Efficiently Incorporate YouTube Playlists for Engaging Pages
YouTube is an excellent resource for entertainment, education, and general information, but did you know you can also display a YouTube playlist on your website?
Embedding a YouTube playlist will allow you to showcase a collection of videos on a topic or theme on your website. It’s also a great way to keep your visitors engaged on your site for more extended periods.
To help you with the process, we’ll explore different step-by-step methods to embed a YouTube playlist on a website to add interactivity to your site.
So, if you’re ready to get started, read on!
How To Embed a YouTube Playlist on a Website
If you want to embed and display a YouTube playlist on your website, we’ll give you a complete rundown of the three methods you can try to get this done. But, of course, each method has its pros and cons, so you’ll need to decide which is right for you.
Here’s how to embed a YouTube playlist on a Website:
Embedding a YouTube Playlist on Website Using WordPress Plugin
The plugin is the simplest way to add a YouTube Playlist to your WordPress website. This will help you get this done in no time without having to write any code for the process.
With plugins like YouTube Feed Pro by Smash Balloon , you can extend your website’s functionality and create, customize, or embed a YouTube playlist with just a few clicks of a mouse.
To embed and add a YouTube playlist on your website page/post, do the following steps in sequence:
Step1 Launch a browser on your PC and head to your WordPress website’s login page. Sign in to your dashboard using your username and password.
Step2 Click the “Plugins” option from the left-hand side menu on the WordPress dashboard. Now, click “Add New” and use the search option to find and install the YouTube Feed Pro plugin. Afterward, click the “Activate” option to enable the plugin.
Step3 Click the “YouTube Feed” option from the left menu and open “All Feeds.” On the next page, click “Add New” at the top left of the screen.

You will now be asked what type of feed you want to create. Select “Playlist” and click “Next.”

Step4 You need to create your YouTube API Key , copy it, and paste it into the pop-up. Click “Add” to connect your YouTube account to the plugin.
Step5 Select the Playlist you want to display on your WordPress website and take its ID. Paste that in the next pop-up window and click “Next” to continue the process.

Your YouTube playlist will be connected to your WordPress website. To further customize it, select the template you want and click “Next.” You can also configure the Feed Layout and Color Scheme.
Parental Control Software
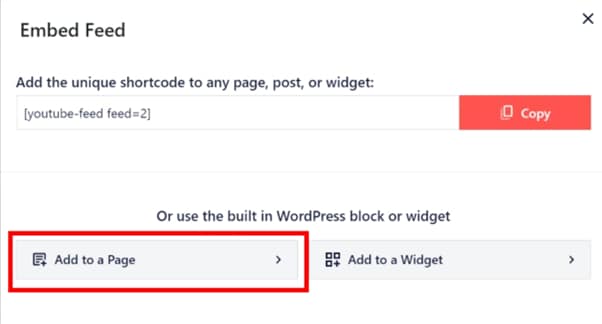
Step6 Once you are done with customization, click the “Embed” option on the top-right side of the screen, and a pop-up window will appear. Next, click “Add to a Page,” and a list of pages on your website will be displayed.

Choose your page and click “Add” at the bottom of the pop-up window. You’ll be directed to a new page where you can embed the feed. Click the “Plus” icon at the top-left of the screen, search for YouTube Feed and choose the Feeds for YouTube block to embed and add your playlist.
That’s about it! You’ve successfully embedded a YouTube playlist on your WordPress website.
Embedding a YouTube Playlist on a Website Using oEmbed Code
Another method to embed a YouTube playlist on your WordPress website is to use oEmbed Code. This method requires basic CSS, HTML, or Java knowledge; otherwise, you won’t be able to customize your playlist.
Moreover, this method is too complicated for beginners, and you will miss the customer support provided by WordPress plugin developers in case of any mishaps.
To use the oEmbed Code method, do the following steps:
Step1 In the first step, head to your YouTube account and access the Playlist you want to embed. Next, click the three dots below it and copy its URL.
Step2 Now, login to your WordPress dashboard and open the post or page editor where you want to add the playlist.
Step3 Paste the URL directly in the editor and click “Update” to save the changes.
WordPress will grab your playlist from YouTube and automatically show it in your post using oEmbed. The outcome is a single video with a menu that your viewers can click to see other videos in the playlist.


