![[Updated] How to Design YouTube Introductory Videos Two Pathways for 2024](https://thmb.techidaily.com/6304baca930779dbe6ae3412704c6577c66eb8d788b6fe6b67667ffd209c0a5f.jpg)
"[Updated] How to Design YouTube Introductory Videos Two Pathways for 2024"

How to Design YouTube Introductory Videos: Two Pathways
2024 | How to Make a YouTube Intro Video?

Richard Bennett
Mar 27, 2024• Proven solutions
Be it YouTube or any other streaming channel, or even for selling your videos on any e-commerce website, intros play a vital role in your brand promotion, and creating them is not as complicated as it sounds either.
The following sections describe in detail how to make a YouTube intro with Wondershare Filmora video editor, and keep it safe so it can be re-used easily in all your creations to maintain consistency and to give your brand a unique identity.
Part 1: How to Make a YouTube Intro Video with Filmora
With Wondershare Filmora, you can create your custom intros from scratch, i.e., even if you don’t have an existing image or footage to start with. You can follow the method given below to learn how to make YouTube intro with Filmora:
Step 1: Add Intro Background to Filmora
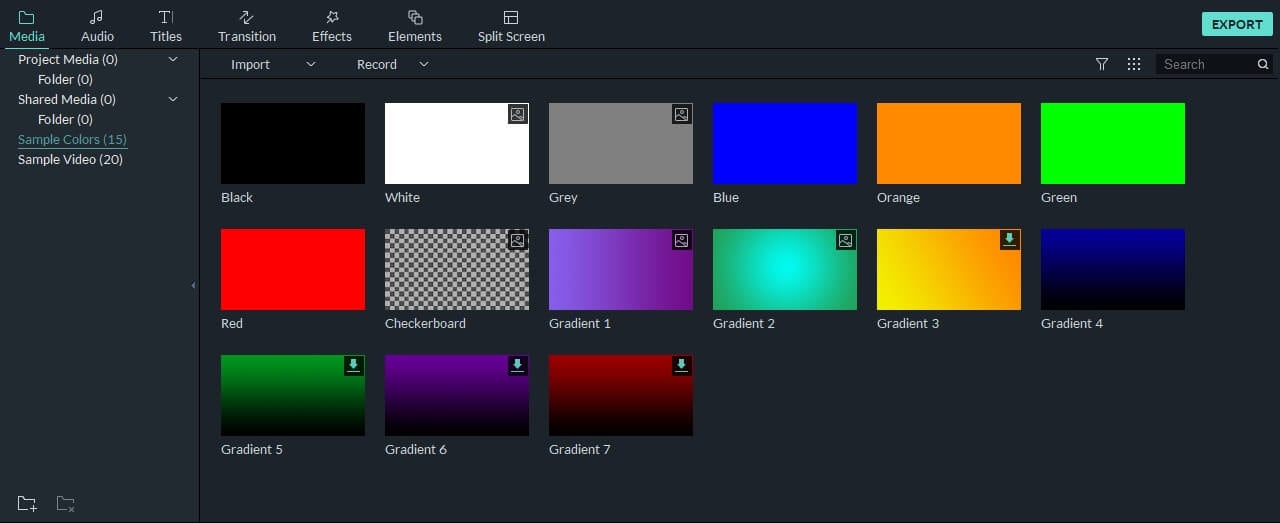
Launch Wondershare Filmora, go to Media tab at the top, select the Sample Colors category from the left pane.
Notice all the existing solid and gradient colors in the Media library in the right, hover the mouse over the tile of the color you want to use as a background, and click the + icon that appears in the center to add it to the timeline.

Note: The default duration of such solids is 5 seconds. You can increase or decrease this time by dragging the right handle of track in the timeline.
Alternatively, you can also use your own background image or video clip by selecting the Project Media category from the left pane, clicking anywhere inside the Media window, and then importing your favorite media file to Filmora. After importing, you can follow the procedure given above to add it to the timeline.
Step 2: Select and Add Audio/Sound Effect to YouTube Intro
With audio in the YouTube intro, your video will be more recognizable. If you have watched PewDiePie ‘s video, you’ll find that even though he changed the images on the intro often, he keeps the music and sound the same in the intro.

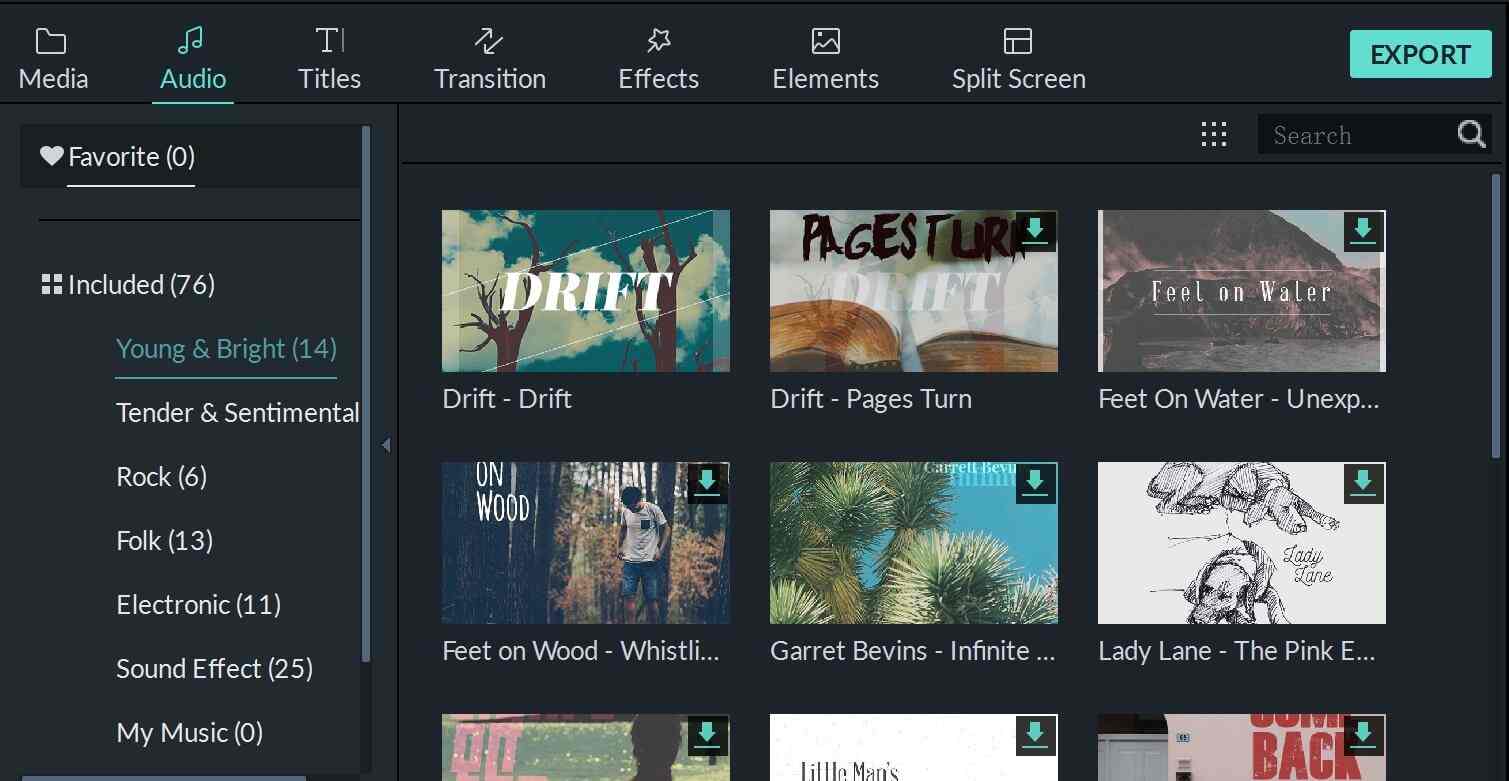
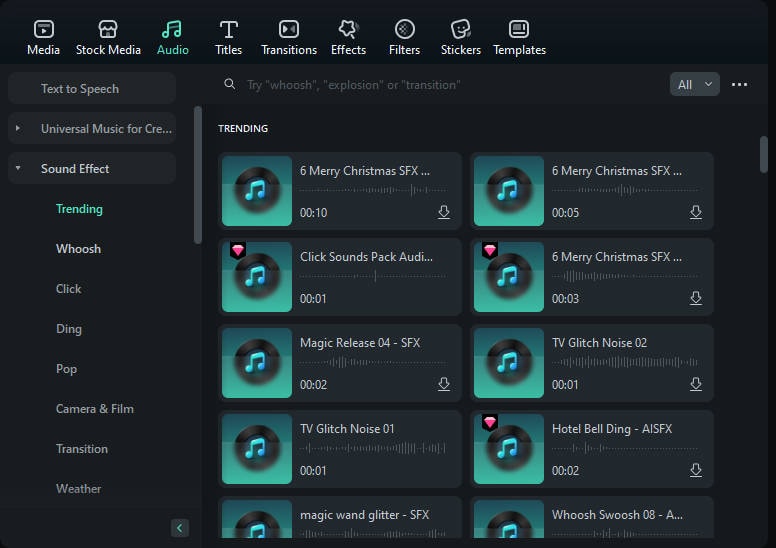
In Filmora, you can use the music and sound effect in the inbuilt audio library, double click the audio thumbnail from the library to listen to the soundtrack.
Repeat the process until you find the background music or sound effect that you can use in the intro. Once found, drag and drop it to the audio track below the video.

Note: You should keep the background and the audio at the same duration. For more details about audio editing in Filmora, please check this guide about how to edit audio .
Step 3: Add Text/Logo to Intro Video
In the intro video, you can add your channel name, company name, or other branding elements for brand awareness consideration.
Click Titles tab, hover the mouse over the tile with the text you want to use, and then drag and drop it to the track above the video.
To customize, double-click the title track in the timeline, use the new window that appears in the upper-left area of the interface to change, format, and animate the text as needed, and click OK from the bottom-right corner of the library.
Also, you need to adjust the position and duration of the title to get a better view.
In the intro video, it is recommended to add your logo or slogan as well. To add your logo, drag and drop it to the track above the video, and adjust its position and size. For more details, you can check the guide about How to Add Photo or Video to Watermark .
Step 4: Add Effects to YouTube Intro
Go to Effects tab, choose a category from the top-left pane, and click and drag your preferred effect from the Effects library to the timeline.
Adjust the playback duration by dragging the right handle of the track in the timeline as explained above. Optionally, double-click the Effects track to customize the appearance as needed.
Step 5: Export the Intro and Add to Shared Media
Once you are done creating your YouTube intro with all the required ingredients, click EXPORT from the top-center area of the interface, go to the Local tab on the Export box, choose your preferred output format from the left pane (the most common and widely used is MP4), adjust other preferences like destination location, resolution, framerate, etc. from the right pane of the box, and click EXPORT to export the YouTube intro.
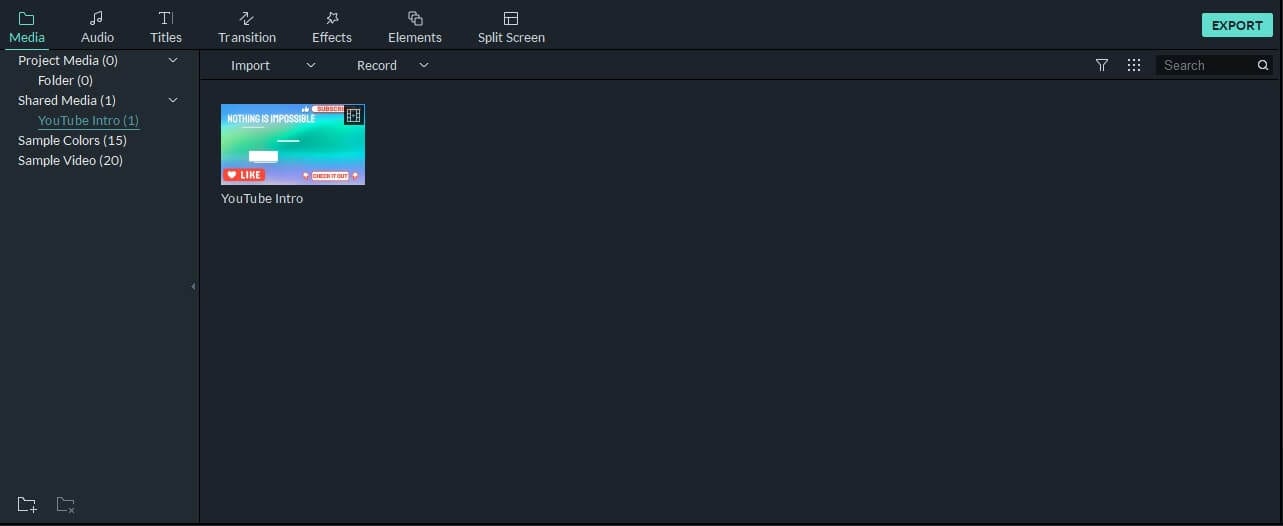
Once exported, back on the main interface, select Media again from the standard toolbar, select the Shared Media container from the left pane, click anywhere inside the Media library, and import the YouTube intro video you just created to Shared Media so it can be reused every time you create a new video for the series.

Also, you can save the project, and then revise the element, effects or text to make a YouTube intro vibration.
You can find there are many video tutorials about how to use Filmora to make a YouTube intro, and below is one for you to have a quick glance.
Part 2: How to Make YouTube Intros with Templates
If the turnaround time of your project is about to end, and you need to hustle up, you can always use pre-built templates that not only expedite your creation process, they also look more professional because they are designed by the experts who already have decades of experience in the industry.
Besides the pre-programmed templates and effects in Filmora, you can find more visual effect packs in the effect store Filmstock .
You can learn how to make YouTube intro video in Filmora with a template downloaded from Filmstock.
Step 1: Visit Filmora Effects Page on Filmstock
Visit https://filmstock.wondershare.com/ and log in with the same WSID that you used on Filmora, and then click EFFECTS from the top of the webpage. Since Filmstock also provides templates for After Effects, you should select Filmora Effects to access the entire Filmora Effects library.

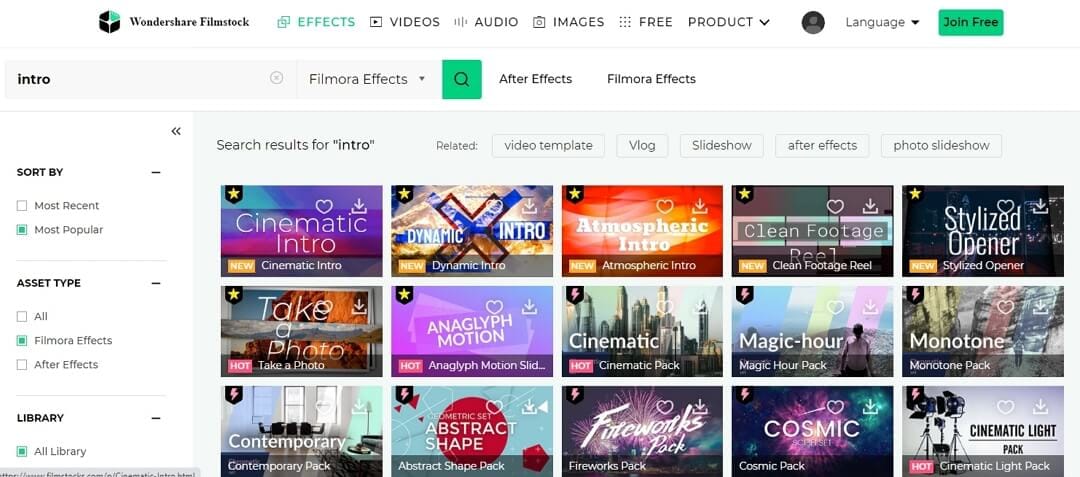
You can search the effects that you want in the Search bar, here, since I’m looking for effects for YouTube intro, I just enter “intro”. The effects related to intro will be displayed like below.
Step 2: Download Video Effect Packs for Filmora
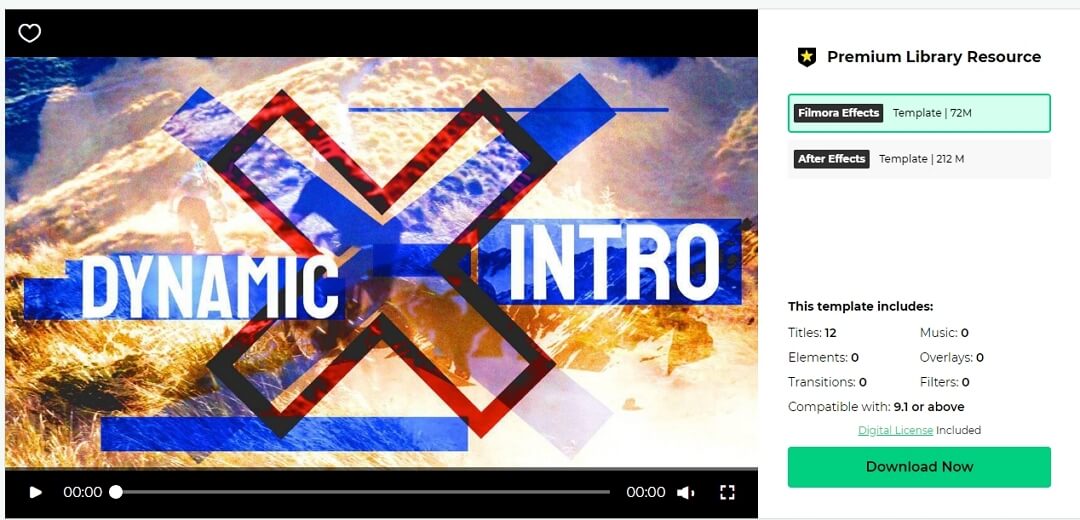
Click your preferred intro effect template, click Download Now and follow the on-screen instructions to obtain and download the template.
After downloading, you will see these them in red circles under titles, transitions, or filters, based on the elements included in this effect pack. You can then add this downloaded titles or transitions to the intro video.

Looking for an online solution? Check the list of Top 10 Free Online YouTube Intro Makers .
Part 3: Creative Intro Makers Made with Filmora (Video Tutorial Included)
Both the above processes on how to make YouTube intro video are helpful as long as you use effective titles, decent effects, and extremely appealing color combinations. While the first method gives you full control over the creation as you can use all your imaginations to prepare one, the second method saves your time and yet lets you come up with a professionally-looking intro clip.
Below is a video tutorial from YouTuber Nash. He demonstrated how to create a YouTube Intro with the Sample Colors, Titles, filters and sound effects.
FAQs About YouTube Intro Video Making
- 1. What is a YouTube Intro Video?
A YouTube intro video is 5 seconds to 7 seconds short motion clip that comprises your company name and logo. Such intros help in your brand promotion and give any film or episode that follows them a unique identity. This allows audiences to recognize your organization, and with regular appearances, you can establish strong goodwill among your customers.
- 2. What Should I Put in a YouTube Intro Video?
A YouTube intro video should have your YouTube channel name, an effective and well-formatted text, brand logo, background music, effects, and a slight and simple animation.
Conclusion
To learn how to make a YouTube intro is easy, and things can get even simpler if you are using an efficient and robust post-production software like Wondershare Filmora, which not only allows you to create such clips from the scratch, it also enables you to access Filmstock’ online library to download more fantastic templates in order to expedite your workflow.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Hasty Thumbnail Crafting for Fortnite Gameplay
How to Make Fortnite Thumbnail for Free and Easy in 2024

Ollie Mattison
Mar 27, 2024• Proven solutions
To grow a Youtube channel, you need to focus on several different factors and elements. Having an attractive and eye-catching thumbnail is one of those top factors that contribute to the growth of your channel. No matter how good your content is, if you cannot attract users to click on your videos, it will not benefit your channel. In this article, we are going to show you how you can make a Fortnite thumbnail in few simple steps using Filmora X. If you are a content creator and love to make Fortnite videos, then this article will be very helpful for you.
Filmora has recently introduced a new feature named AI Portrait that uses Artificial Intelligence to remove the background from a portrait or image. This feature doesn’t require any green screen to do that. Filmora also contains a wide range of elements and titles that help you enhance the Thumbnail and make look stunning and eye-catching.
Step 01: To start making a Fortnite thumbnail, it is important to have a screenshot of your gameplay. We can make a perfect screenshot using Fortnite Replay Mode. If you have recently played a Fortnite match, you can access its replay under the Career tab. Under the Career tab select Replays.

Step 02: If you are using a console, the game will only store 10 recent gameplays, but if you are using a PC, it will store 100 recent gameplays in this section. From all these gameplays, select the one that you want to use for the Thumbnail. Once you choose gameplay, you can control everything in it. The angle, speed, and camera mode.

Step 03: For creating a perfect thumbnail, select “Drone Free Camera” mode from the camera mode located on the bottom right corner of the screen. It will allow us to change the angle the way we want. Choose an angle of your choice and take the screenshot.

Step 04: Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot using the import button.

Step 05: Drag and drop the screenshot into the timeline.

Step 06: Now, let’s separate the background and character. Go to the Effects, then AI Portrait, select Human Segmentation, and drop it into the screenshot.

Step 07: Filmora will ask you to purchase it, but you can now hit “Try it” to use it.

Step 08: It will remove the background of the screenshot.

Step 09: To add a background, go to the media and navigate to “Sample Color.” Drag a color of your choice and drop it below the screenshot.

Step 10: To add titles in the Thumbnail, go to the Titles tab. Here you can find several categories of titles. Find your preferred title and drop it above all the layers. You can choose titles, lower thirds, and other texts depending upon your need and requirement.

Step 11: We can make this Fortnite Thumbnail look more attractive by adding elements such as stickers and icons. Filmora contains a wide range of stickers. To access them, navigate to the Elements tab. Here you can find so many categories of elements. Choose any elements according to your need and drop them in the timeline above all other layers. If you cannot find a suitable sticker, you can download one from the internet and use it by importing it into Filmora.

Step 12: Once you are satisfied with the final results, you can take the screenshot of the Thumbnail using the Snapshot icon located below the preview panel. It will create a screenshot in the media panel of Filmora.

Step 13: To access the directory where this screenshot is saved, right-click on the screenshot and click on “Reveal in Explorer.” It will open the folder that contains all the screenshots you take through Filmora. Your Fortnite Thumbnail is ready to be used on your Youtube videos.

Conclusion
With Filmora, there are no limits. You can use your imagination to create amazing Fortnite thumbnails or thumbnails for other purposes. This article is just a demo teaching you how you use Filmora X to develop free and astounding thumbnails. Explore other options and elements of Filmora to take your thumbnails to another level.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
- Title: [Updated] How to Design YouTube Introductory Videos Two Pathways for 2024
- Author: Jeffrey
- Created at : 2024-08-20 15:30:29
- Updated at : 2024-08-21 15:30:29
- Link: https://eaxpv-info.techidaily.com/updated-how-to-design-youtube-introductory-videos-two-pathways-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.





